Add Gesture Effects in ActivePresenter 8
As you know, ActivePresenter 8 lets you insert many annotation objects such as shapes, text captions, spotlight, equations, images, you name it. In addition, the app also provides you with gesture effects. Basically, they are visual effects that simulate taps, swipes, pinches, and others. They are mostly used in the demonstration mode to simulate how users interact with a target object on a touch screen. So, in today’s article, we’ll learn how to add gesture effects in ActivePresenter 8.
Let’s dive deeper into it now!
Insert Gesture Effects
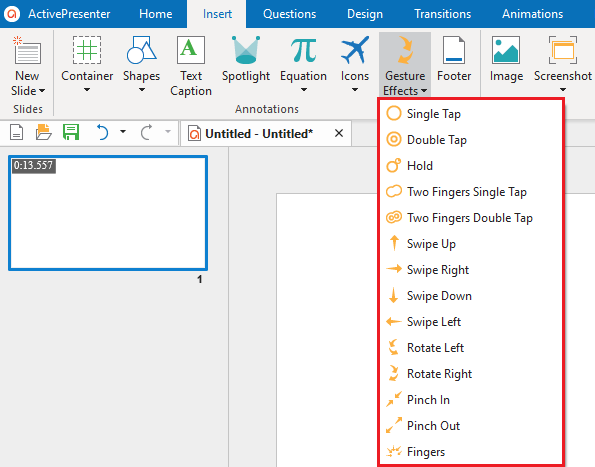
In general, gesture effects are animations for touches, swipes, and pinches. They look like animated GIF images that show how the users interact with the software on the touch device. To insert this type of annotation object, navigate to the Insert tab > Gesture Effects.
As you can see, ActivePresenter provides 14 touchscreen gestures as follows:

After inserting a touchscreen gesture, you can:
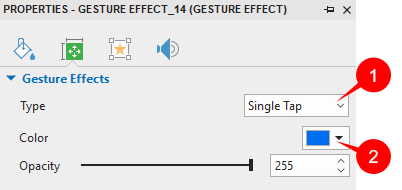
- Replace the effect and color: In the Properties pane > Size & Properties > Gesture Effects > select a new one from the Type drop-down list (1). Besides, click the color picker (2) to select a new color. In addition, you can adjust the transparency of the effect.

- Change the position: On the Canvas, click and drag the effect to where the touch event should take place.
- Perfect the timing: In the Timeline pane, click and drag the time bar along the timeline so that the effect happens at the correct time.
Note: Gesture effect objects don’t have the rotation property.
So, that’s it. Download the app and use touchscreen gestures to let users know exactly where and when touch events take place in your demonstration. Hope that this helps.
See Also: