How to Add Web Objects in ActivePresenter 8
As you may know, ActivePresenter supports adding several object types such as Shapes, Images, Equations, etc. In addition, with the release of the new version, you will have three options to insert web objects, which are web address, embed code, and HTML package. So, this tutorial will explain in detail how to add web objects in ActivePresenter 8 to leverage web-based resources.
This article covers:
Now, keep reading to dive deeper into each of them:
Add Web Address
First of all, let’s find out how to add a web address in ActivePresenter 8. The app allows you to embed a website directly within a slide. Thanks to that, you can interact with the website as normal during the lesson.
Here’s how:
Step 1: Open the Insert tab > Web Object ![]() . A dialog appears to let you select web object types.
. A dialog appears to let you select web object types.
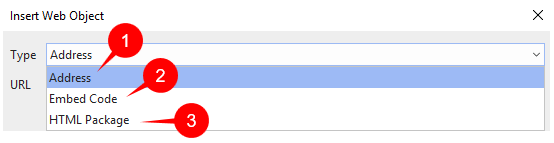
Step 2: Click the Type Combo box. Then select Address (1).

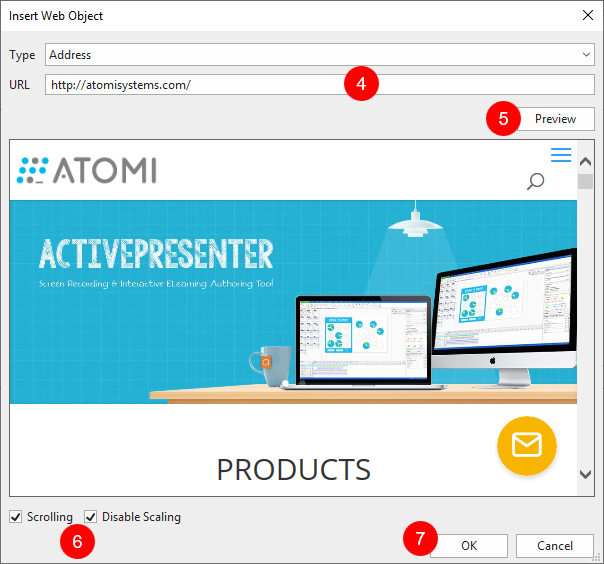
Step 3: Type the URL of the website into the field (4).

Step 4: Click Preview (5). Alternatively, press ENTER to load and preview the web content within the dialog.
Step 5: Specify scrolling and scaling behaviors (6) for the object as follows:
- Scrolling: Allow adding vertical and/or horizontal scroll bar to view the rest of the content.
- Disable Scaling: Keep the embedded content the same when scaling a slide. For example, when zooming and panning in the AutoFit mode of the presentation.
Step 6: Click OK (7) to finish.
Insert Embed Code
In fact, this is very useful when you want to control the size of the window or its relative position on the screen. To insert embed code, check out the steps below:
Step 1: Open the Insert tab > Web Object ![]() .
.
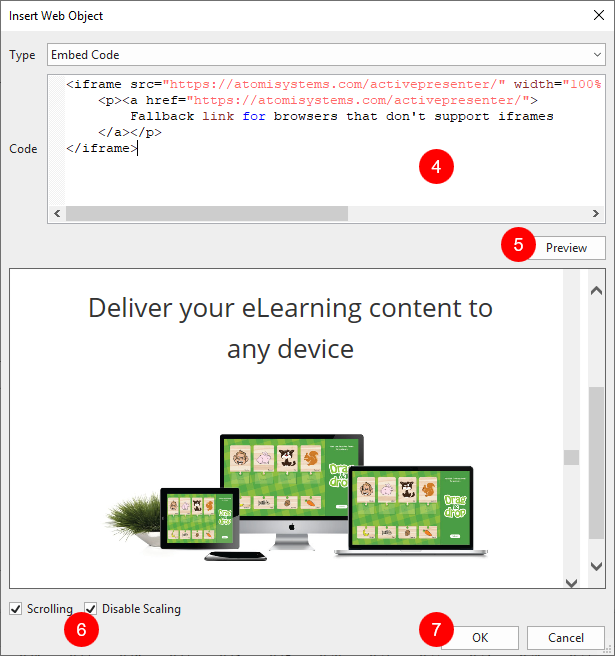
Step 2: Click the Type Combo box then select Embed Code (2). A dialog appears to let you type a code.
Step 3: Enter a code into the box (4).

Then, perform the step 4, 5, 6 again to add embed code. Now, let’s move to the next part.
Embed HTML Package
Let’s say that embedding HTML Package (3) in projects is a very new feature that ActivePresenter 8 offers us.
To get full information, please refer to How to embed HTML Package in ActivePresenter 8.
Work with Web Objects
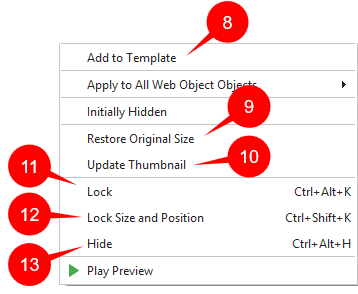
After inserting web objects in a slide, the app brings you some options to customize it. Right-click the object then you can see:

Now, if you want to save and reuse the object, select Add to Template (8) to hold the object in the Object Templates.
To resize the web object, drag the resizing handles to the desired. In case you aren’t satisfied with the change and want to go back to the original size, right-click the object > Restore Original Size (9).
In addition, you can also update the thumbnail to the latest thumbnail by right-clicking the object > Update Thumbnail (10).
Also, you can Lock (11) the object, Lock Size, and Position (12) or Hide (13) it on the slide.
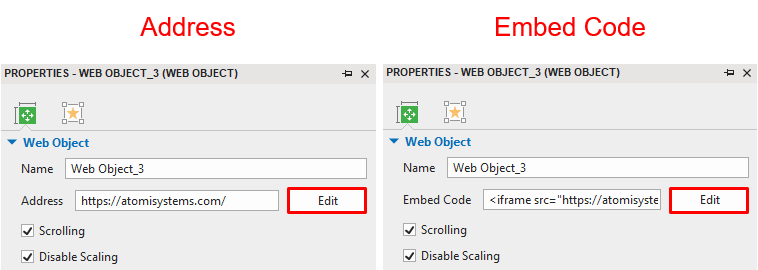
If you want to change a web object, select it and go to its Properties pane > Size & Properties > Web Object > Edit.

Note: Web object only works in HTML5 output, in other outputs, it will be exported as an image.
Now, you know how to add a web address and embed code in a slide. From now on, give ActivePresenter 8 a try and take advantage of web-based resources with web objects. Contact us if you need any support.
Recommended Content: