Apart from exporting projects to video formats, you can also export your project to HTML5 output. This type of output allows users to view and interact with World Wide Web content. So, this tutorial presents how to export projects to HTML5 in Saola Animate 3.
This tutorial covers:
Set Document Properties
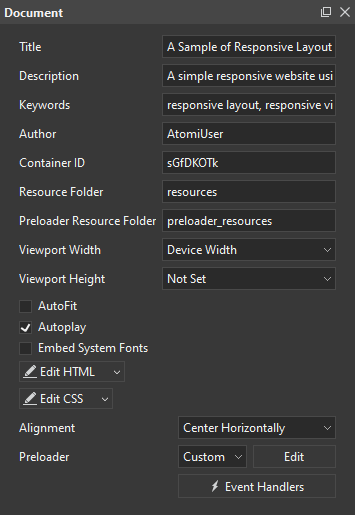
Before exporting a project, you may want to take a look at some document properties. They can be found in the Document pane. If you don’t see this pane, click the View menu > Document.

You can adjust the following:
- Title: Export the content to the title tag. It helps define the title of the document in the browser toolbar. The title tag also displays a title for the page in search engine results.
- Description, Keywords, Author: Specify the description, keywords, and author of the document. In which, metadata will not show on the page but will be machine-parsable.
- Container ID: Define a unique identifier of the HTML tag in which the HTML5 output is embedded. Particularly, the ID can contain only alphanumeric characters (A-Z, a-z, 0-9), underscore (_), and hyphen (-). It must also start with an alphabetic character for the CSS selector to work without escaping.
- Resource Folder: Define the folder path containing the resources of the HTML5 output. This path is relative to the path of the HTML5 output.
- Preloader Resource Folder: Define the folder path containing the resources of the preloader. This option is only available when you use a custom preloader.
- Viewport Width/Height: Define the value of the viewport tag to control layout on mobile browsers. You can either select a value or enter an integer value in pixels. Device Width/Height sets the those of the output to follow the screen width/height of the device. Meanwhile, Not Set excludes any viewport tag from the document content.
- AutoFit: Automatically scale the document to fit it into the container. This option is also applied to symbol documents.
- Autoplay: Automatically play the document when a browser opens. Otherwise, you must call the document to start using actions.
- Embed System Fonts: Embed any used system fonts in the output. By doing so, the text will maintain its appearance no matter the font installation on viewers’ computers.
- Edit HTML/CSS: Open the HTML/CSS Output editor where you can edit the HTML/CSS of the document. Be aware that tags wrapped within {$} will be replaced by program-generated contents.
- Alignment: Decide how the document should be displayed in the browser. This option is also applied to symbol documents.
- Preloader: Use a preloader as a visual indicator of the loading progress. You can use the default preloader. Otherwise, you are free to create a custom one.
Export Projects to HTML5
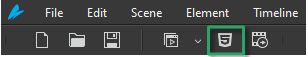
The last step when working on a project is to export it to HTML5. To export a project, open the File menu, then select Export to HTML5. Alternatively, you can click Export to HTML5 in the dockable toolbar.

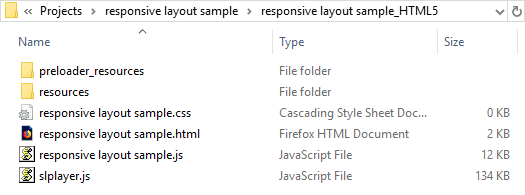
Saola Animate will create the output folder containing the following files and folders:

- preloader_resources: Optional folder containing all resources inserted into the custom preloader.
- resources: Folder containing all resources inserted into the project.
- *.css: Document-specific data defining the CSS style of the document.
- *.html: HTML document. Open this file to play the project in a browser.
- *.js: Document-specific data defining all scenes, timelines, elements, and animations of the document.
- slplayer.js: The main Saola Animate HTML5 player.
That’s how you export projects to HTML5 in Saola Animate 3. Don’t forget to visit our Tutorials page to learn more. Feel free to contact us if you need any help.
See also: