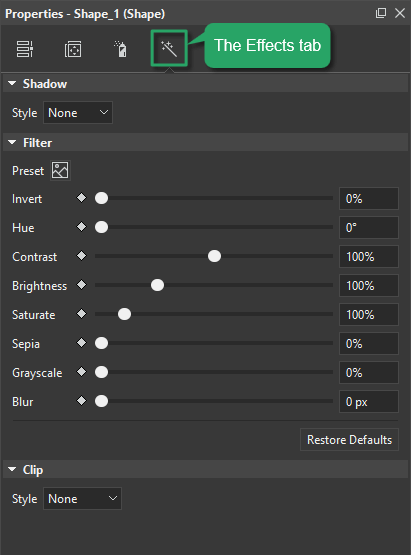
Since version 2.5, Saola Animate has added some new features, including the introduction of the Effects tab. This tab contains three sections for editing element’s shadow, filter and clip effects, which greatly contribute to the awesome visual design.
In this tutorial, we will explore how to work with these sections in turn.
Shadow Section
Overview of Shadow Effect
To begin with, most of our designs need to be created and used in two dimensions. Therefore, to make 2D designs more realistic, you can consider adding elements of light and shadow. From a design standpoint, shadow effects can make items or information stand out.
For example, take a look at the following banner. You can realize that a drop shadow helps make the pizza frame more clickable:
The drop shadow is the visual effect consisting of a drawing element which looks like the shadow of the pizza frame. As a result, it gives the impression that the pizza image is floating above the background surface.
Add Shadow Effect to Elements
In order to add shadow effect to an element in Saola Animate, do as follows:
- Select a desired element.
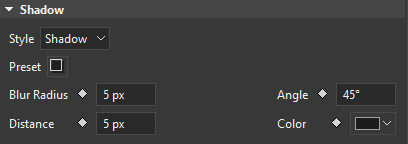
- In the Properties pane > Effects tab > Shadow section > select Shadow in the Style combo box.
- Select a default style from the Preset list. Alternatively, you can change the shadow properties such as Blur Radius, Angle, Distance, and Color:
Click to read more about the Shadow properties in Saola Animate:
Preset: Click this button to select one out of 8 default shadow styles.
Blur Radius: The higher value you set, the more blurred the shadow is.
Angle: Set the angle between the shadow and the element. It’s measured clockwise, with the x-axis as the reference.
Distance: Set the distance between the shadow and the element.
Color: Change color of the shadow.
Drop shadows are very common in the visual design, but also can be misused. A typical drop shadow faux pas is to make them too large, too dark, or too sharp. So, paying a bit more attention to the interplay of light and shadow in real life can give us some great inspiration for making our designs look more life-like.
Filter Section
Overview of Filter Effect
Color is one of crucial elements of the visual design. According to many scientific studies, color can stimulate interest, generate emotions, and even hold a special message. For example, in the banner below, the salmon color is used for the background because it is considered a signal of health and happiness. In addition, it is believed that the warm hue can stimulate energy and encourage actions.
Besides, the Yellow Boost filter effect in Saola Animate is applied to the burger image. Since its original color was a bit pale, this filter effect helps make the burger look fresher. The value of the burger’s Saturate and Blur properties are also changed when the mouse is over the pizza.
The combination of the filter and shadow effects, and Auto-keyframe mode makes an animation express a chosen and unchosen meal:
Add Filter Effect to Elements
To apply filter effect to an element in Saola Animate, do the following:
- Choose an element.
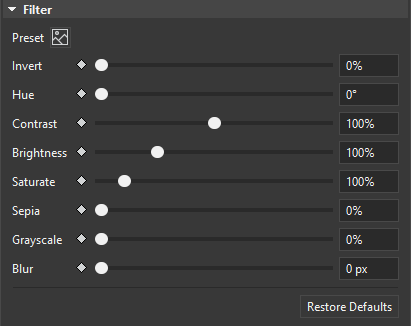
- In the Properties pane > Effects tab > Filter section > customize its properties as you want:
Click to explore how the Filter properties work:
Preset: Provide 9 presets to quickly apply the filter effect.
Invert: Invert the sample in the input element. The value 100% is completely inverted. The value 0% leaves the input unchanged.
Hue: Apply a hue rotation to the element. Unit is degree. Hue rotation is amount of degrees around the color circle that the input samples will be adjusted. The value 0% leaves the input unchanged.
Contrast: Adjust the contrast of the input. By default, the contrast value of an element is 100%. 0% is the minimum value and the element is completely gray at this.
Brightness: Brightness is used to make the element more or less bright. And the default value is 100%.
Saturate: Saturate the input element. Unit is percentage and 100% is the default value.
Sepia: Convert the input element to sepia, giving it a warmer appearance. The value defines the proportion of the conversation. The value of 100% is completely sepia. By default, the sepia value is 0%.
Grayscale: Adjust grayscale of the input element. The default value is 0%. The value 100% makes the input completely gray.
Blur: Apply the Gaussian blur to the input element. The blur value shows how many pixels on the screen blend to each other, the larger value will make the input more blurry. The value of 0px is the default.
Restore Defaults: Recover the original look of the element.
Note: Filter effects for an element do not work in Canvas if the element, or a lower z-order element has been 3D transformed. Please preview in browsers, or export to HTML5 to see how filter effects are applied in this case.
Clip Section
Overview of Clip Effect
The last section in the Effects tab is Clip. Basically, this effect allows you to cut and hide a part of your element. To be more precise, after applying and adjusting this effect to an object, the part of the object that is inside a clipping shape will show up, while the one outside will disappear. Overall, there are 3 styles of clipping shape that available in Saola Animate. They are Rectangle, Circle and Oval.
Besides, you can achieve more with the clipping effect. For example, combining clipping effect with animation can create a transition effect. Specifically, when we apply that combination to the text, it will appear like this:
Add Clip Effect to Elements
In order to apply the clipping effect to an element, follow the steps below:
- Select an element.
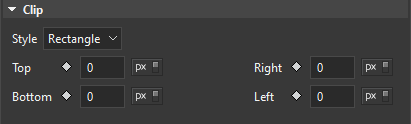
- In the Properties pane > Effects tab > Clip section > in the Style combo box, choose one shape.
- After selecting a clipping shape style, adjust the properties and add keyframes if needed.
Click for further understanding about properties of the Clip section:
Top: Distance from the top edge of the element to the top edge of the clipping rectangle.
Right: Distance from the right edge of the element to the right edge of the clipping rectangle.
Bottom: Distance from the bottom edge of the element to the bottom edge of the clipping rectangle.
Left: Distance from the left edge of the element to the left edge of the clipping rectangle.
Radius: Radius of the clipping circle.
X Radius: Radius of the clipping ellipse along the x-axis.
Y Radius: Radius of the clipping ellipse along the y-axis.
Note: Circle and Oval clipping are not supported by Microsoft Internet Explorer and Microsoft Edge browsers.
For instance, if you want to make a text appear from left to right as in the above example, you need to choose the Rectangle style. After that, animate its Right property from 100% to 0%.
Furthermore, there are many uses of the clipping effect as the entrance or exit transitions that you can create.
To summarize, the Effects tab with its three sections may help designers as the best supports for designing their visual works. And that’s all about using the Effects tab in Saola Animate 3.0.