Keyframes are the bread and butter in creating HTML5 animations. In the previous tutorials, you have learned how to add keyframes; adjust, move, copy, and remove keyframes. In this tutorial, let’s dive deep into how to use Auto-Keyframe – an automatic keyframing feature that allows you to generate keyframes in a flash.
This tutorial covers:
Auto-Keyframe Mode
The Auto-Keyframe mode allows automatically recording keyframes when building animations. Simply enable the Auto-Keyframe mode, move the Playhead, and make an edit. Then, Saola Animate itself inserts keyframes for any changed properties.
Suppose that you want a shape to fade out using automatic keyframing. Select the shape and perform the following steps:
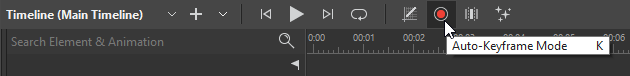
Step 1: Click the Auto-Keyframe Mode button or press the K key to turn on automatic keyframing. From now on, Saola Animate will record any property changes as keyframes.

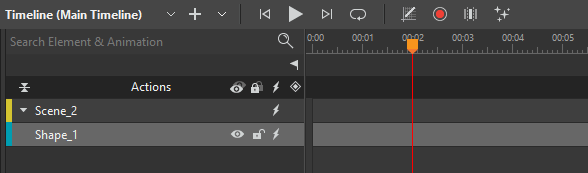
Step 2: Define the end of the animation by moving the Playhead to the 0:00:02 seconds, for example.

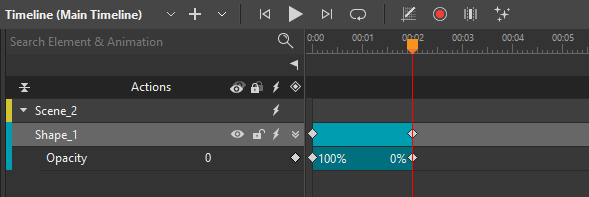
Step 3: In the Properties pane > General section, drag the Opacity slider to 0% to make the shape invisible. This immediately records 2 keyframes, indicating the Opacity property animation. One keyframe is [Opacity, time: 0s, value: 100%]. Another one is [Opacity, time: 2s, value: 0%] at the Playhead position.

When Auto-Keyframe is enabled, take note of the following cases:
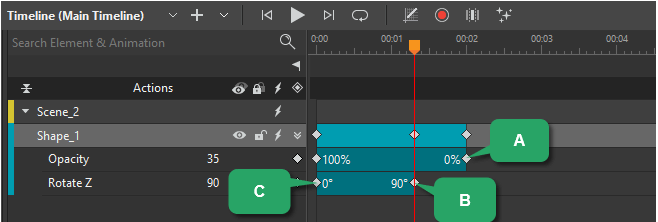
- When you make changes to an element property that has no keyframe, Saola Animate will create two keyframes to make an animation. One keyframe is inserted at 00:00 and the other is inserted at the current time (Playhead position). This is similar to the case I mentioned in the first part. Then, if you want to continue adding a new animation, consider two cases that may happen:
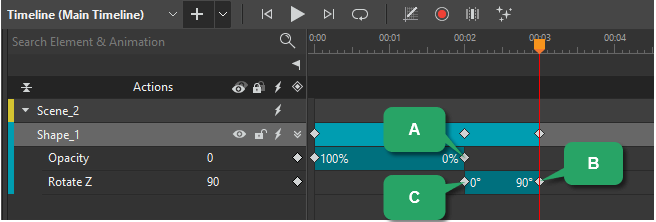
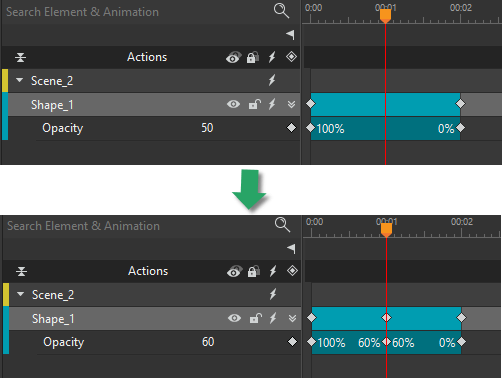
- If the ending time of the existing animation (A) is smaller than the current time (B), the starting keyframe (C) of that new animation will be at that ending time. [A < B]

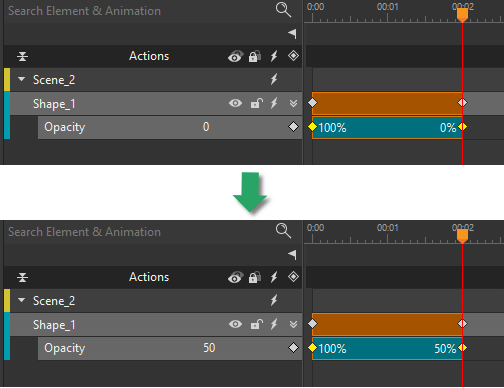
- If the ending time of the existing animation is greater than the current time, the starting keyframe of that new animation will be 00:00. [A > B]

- When you edit an element property, if there is not any keyframe of that property at the current time, a new keyframe will be created for the property that you change.

- If there exists a keyframe of that property at the current time and that property is modified, its value will be updated to the current value.

Auto-Keyframe Range
Aside from the Auto-Keyframe Mode, Saola Animate 3 allows you to create a range of animations automatically thanks to the Auto-Keyframe Range feature. This feature helps you generate keyframes automatically in the specific range that you have defined.
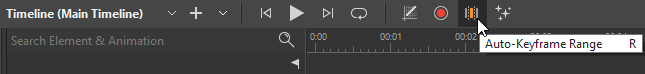
To turn this feature on, click the Auto-Keyframe Range button or press R on the keyboard.

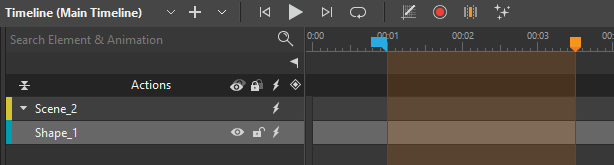
Next, drag the blue marker to the left or right of the Playhead to define the range.

Make changes for any properties. For example, I move a shape to another position on the Canvas and rotate it. Then, keyframes representing the changed value are inserted at the current time (Playhead position), the other keyframes representing the initial value are added at the blue marker.
Note:
- You are free to swap the starting and ending keyframe of an animation segment by right-clicking it > Invert Animation Segment.
- If you want to use Auto-Keyframe Mode without selecting the range, you can click the Auto-Keyframe Range button or press the R key again to turn it off.
It’s a breeze to create an animation using Auto-Keyframes. Why don’t you try these features right now? Download Saola Animate, create a document, import resources, and explore your infinite possibilities.
For more details about keyframes and HTML5 animations, see the tutorials below: