Motion Path is one of the animation effects that ActivePresenter 9 offers you. It makes a stationary object move along a path so that you can create engaging eLearning content. So, deep dive into this post to learn how to add and edit object motion paths.
This tutorial covers:
Firstly, download the latest version of ActivePresenter then get started!

Add Motion Paths
To add a motion path to objects, do the following:
Step 1: Select one or multiple objects.
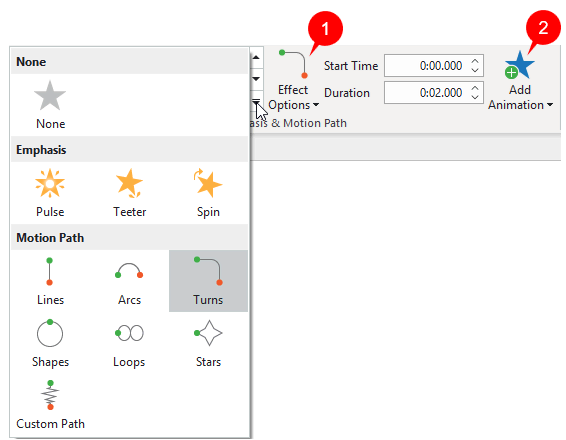
Step 2: Open the Animations tab > open the Emphasis & Motion Path gallery by clicking the drop down arrow.

Step 3: Choose one motion path effect you like.
- If you choose a predefined path (Lines, Arcs, Turns, Shapes, Loops, or Stars), the path will appear on the Canvas immediately.
- If you choose Custom Path, the mouse pointer will turn into a crosshair to let you draw a custom line which is similar to drawing a freeform shape.
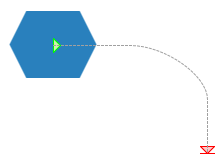
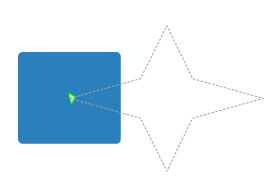
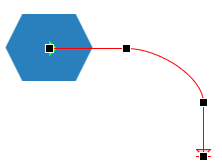
The added motion path appears as a dotted line with a green and a red arrow on the Canvas. The green arrow indicates the path’s start while the red one indicates its end.

For closed paths like Shapes, Loops, and Stars, you will see only the green arrow.

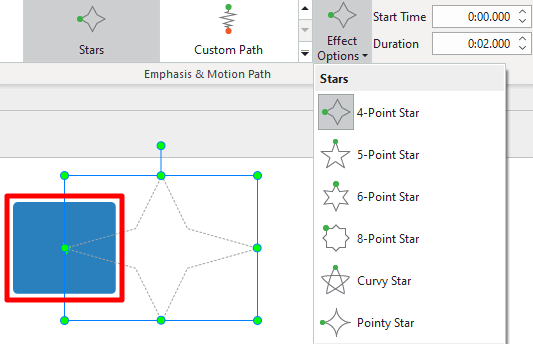
Step 4 (Optional): Customize the direction or change to another variant of the motion path. To do that, select the path > Effect Options (1). Then, select one option from the list.

Note: You can add more than one motion path effect to objects. To have it done, select objects, then click the Add Animation button (2) and choose the desired one. If you add a new motion path by selecting from the Emphasis & Motion Path gallery, the newly inserted motion path will replace the existing one.
Edit Motion Paths
After adding a motion path effect to objects, you can edit it if you want such as resizing, repositioning it, or changing its shape.
Change Motion Path Size and Position
Select the motion path of the object, then:
- Drag the path resizing handles to change its size.
- Drag the entire path to the position you want.
Change Motion Path Shape
Besides, you can edit the shape of the motion path. It is the same as editing freeform shapes that you’ve learned in the previous tutorial.
Step 1: Right-click the path > Edit Points, or select the path > Effect Options > Edit Points.
Step 2: Drag the black handle to move the portion of the path.

Step 3 (Optional): Close, open the path or reverse its direction.
Motion paths can be classified as closed or open paths. With an open path, you can close it. On the other hand, you can open a closed path.
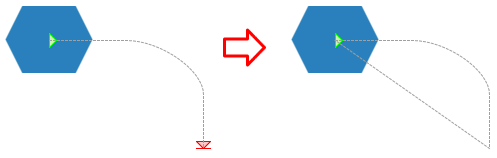
- For open paths like Lines, Arcs, and Turns, right-click the path and click Close Path to make the object return to its start point. A linear path is added from the previous end point to the start point.

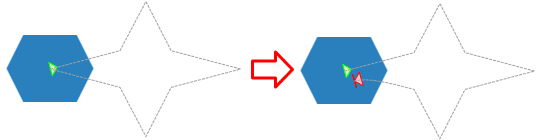
- For closed paths like Shapes, Loops, and Stars, right-click the path and click Open Path to separate the start and end point.

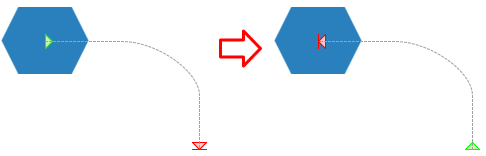
- In order to reverse the path direction, right-click the path or click Effect Options > Reverse Path Direction.

Lock and Unlock Paths
When you move the object, the motion path will move along with it. So, ActivePresenter 9 allows you to lock the path for easy editing. Thanks to that, the path still remains in its position when you move the object. To lock the path, select it > Effect Options > Locked. Otherwise, if you want to unlock it again, select it > Effect Options > Unlocked.
Edit Timing
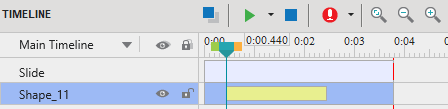
The motion path effects are presented as yellow bars in the Timeline pane.

You can adjust the start time and duration of the motion path effects in the same way with other types of animation effects. For better understanding, please refer to Edit Animation Effects.
Delete Motion Paths
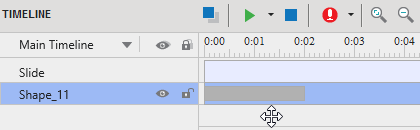
To delete a motion path effect, select it on the Canvas and then press the DELETE key on your keyboard. Alternatively, drag the motion path effect time bar (yellow bar) in the Timeline pane downward until it turns gray and then release the mouse button.

So, you’ve learned how to add and edit object motion paths. If you need any assistance, feel free to contact us. Besides, follow our Tutorials page and YouTube channel for more useful articles and videos.
See more: