Customize HTML5 Player Settings in ActivePresenter 8
Have you ever wished that you can preview your project and customize it simultaneously? If the answer is Yes, HTML Player Settings is what you are looking for. Basically, the HTML Player is the interface appearing around the slide content. It consists of several components which let viewers control the presentation while it is playing. Therefore, it really comes in handy to optimize your work time. Now, let’s learn how to customize HTML5 Player Settings in ActivePresenter 8 through today’s tutorial.
Open and Close the Player Settings Window
Initially, to dive even deeper into player customization, you have to open the HTML5 Player Settings window. Access the Export tab > Player Settings ![]() .
.

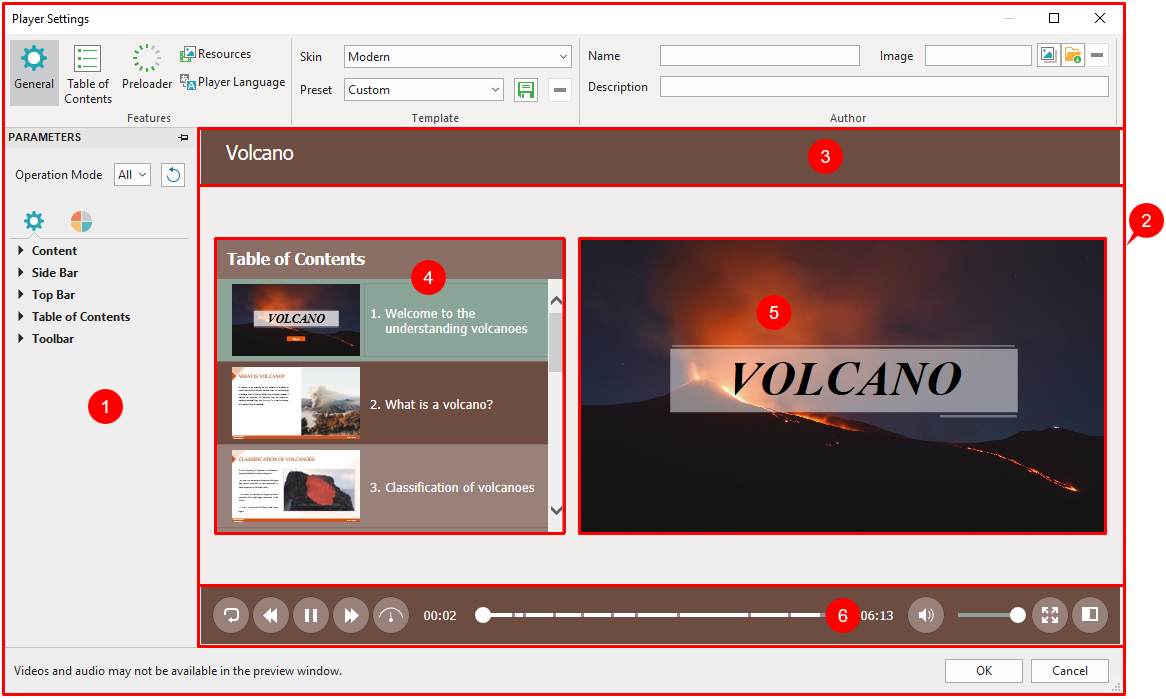
Then, the Player Settings window will pop up like the image below:

The window includes:
- The settings with lots of options to customize.
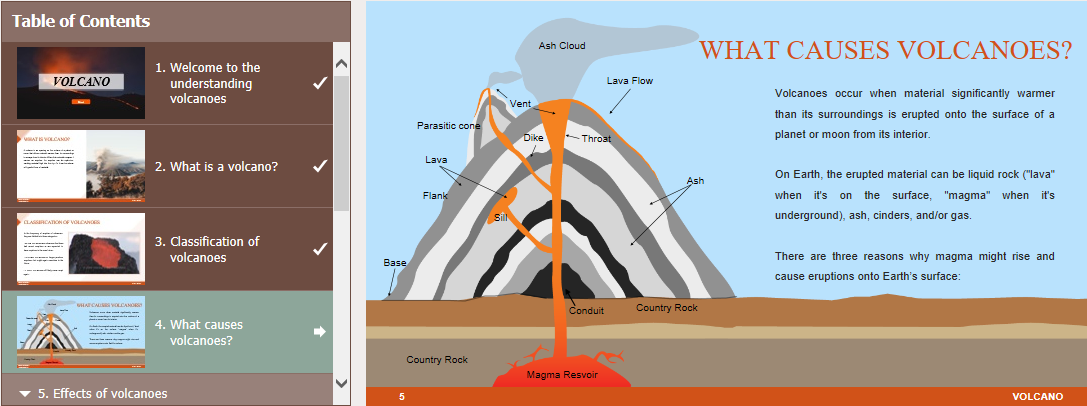
- The player to see all changes when applying the options. It consists of the top bar (3), the side bar (4), the Canvas (5), and the toolbar (6).
So, you can thoroughly customize the player by using the available options that ActivePresenter offers you. All changes you make will be reflected in the player at once.
Now, to close the Player Settings window, just click Close ![]() button at the right top corner.
button at the right top corner.
In the next parts, we will walk you through how to customize 5 main features in the Player Settings window.

To be more precise, they are:
Keep reading to explore each of them!
General Settings
As can be seen, General is the first tab in the HTML5 Player Settings window. With this tab, you are free to select and customize templates, add information about the author, and adjust many general and color parameters for the player.
Customize the Template
In this section, the app provides you with several skins to define the layout of the player. Each skin comes with a variety of presets for choosing and modifying. Therefore, you can thoroughly customize the player with many elegant skins, presets, and handy features. Plus, you can create your own preset and reuse it across projects.

Next, take the following:
- Choose skins: Click the Skin combo box and select one from the list of seven built-in skins: Classic, Curve, Curve-Thin, Media, Media-Thin, Modern, Modern-Thin.
- Choose presets: Click the Preset combo box and select the desired preset from the list.
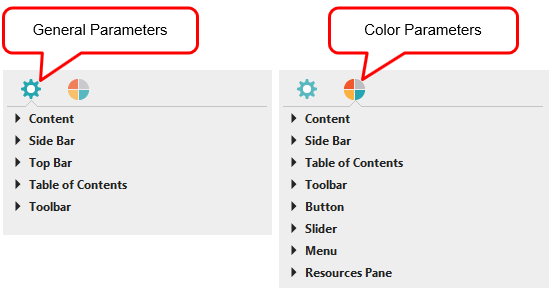
- Modify presets: Select a preset, then go to the Parameters pane > Color Parameters tab
to change any color parameter you want.
- Create new presets: After adjusting a built-in preset, click the Save
button > enter a name > OK.
- Remove custom presets: Select a custom preset from the Preset drop-down list > click Remove
. You cannot remove built-in presets.
Add Author Information
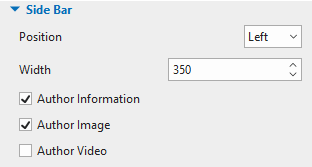
Basically, this section gives users basic information about the author and the author’s works. So, you can display the author information in the side bar of the player settings window (General tab > Parameters pane > General Parameters > Side Bar). All the information, including author name, image and description will appear at the top of the side bar, above the table of contents.

To get it done, do as follows:
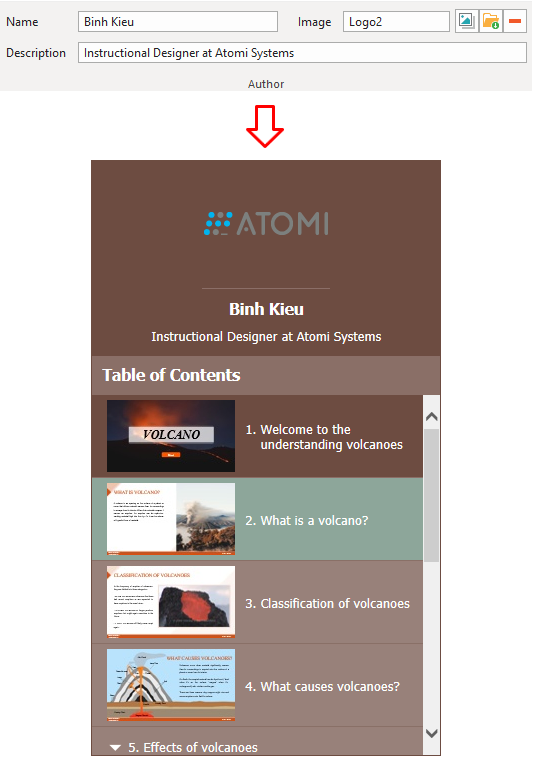
- Add author names: Enter the name of the author in the Name text box.
- Add author images: Select an author’s image from your project
or your computer
. In case you no longer need it, just click Remove
.
- Add author descriptions: Enter the description of the author in the Description text box.
Now, look at the below image to see the result:

Change General and Color Parameters
First of all, let’s say that you can customize the parameter for all the operation modes or for each mode separately. To know more about the operation mode, take a look at Four Operation Mode in ActivePresenter 8 tutorial.
In case you want to go back to the original settings, click the Restore Defaults button.

Now, you can change the appearance of the player by modifying general and color parameters.

As you can see, both of them include many parameters to customize such as Content, Side Bar, Top Bar, Button, Resources Pane, etc.
To know more details about each parameter, take a look at ActivePresenter 8 User Manual, pages 293 – 298.
Table of Contents
Obviously, an informative table of contents (TOC) is essential for your presentation because it can give a visual overview of the whole presentation. Simultaneously, it can help users navigate easily while viewing.
By default, ActivePresenter generates the TOC and shows it in the side bar of the player. When viewing the output, users can show or hide the side bar to toggle the TOC. The Show/Hide Side Bar button is enabled by default and appears at the bottom-right corner of the player toolbar.

At the running time, the TOC entry associated with the current slide will be highlighted. You can also choose to mark it with an arrow to indicate that the corresponding slide is playing. Meanwhile, a check mark can be shown on an entry to indicate that the corresponding slide has been viewed completely. Plus, during editing, you can click a TOC entry to jump to the corresponding slide.

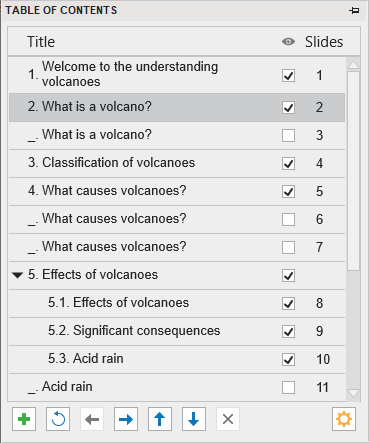
Next, to organize the TOC in the Player Settings, you can change the order of entries, create the new entries, delete or hide the entries you don’t want. Note that the TOC’s reorganization does not affect the order of the slides. So, do any of the following to reorganize the TOC:

- Add New Topic: Click the
button to add a new entry right above the selected entry.
- Delete Entry: Click the
button to remove an added entry.
- Hide Entry: Clear the status box to hide an entry. Click the Toggle visible/ invisible item button to show or hide all entries. Note that hiding a TOC entry doesn’t mean removing a slide from the project.
- Move Entry Left/Right: Click the
button to make an entry one sublevel down or the
button to make an entry one sublevel up.
- Move Entry Up/Down: Click the
button to move an entry before previous or the
button to move an entry after the next entry. You can also move an entry by dragging it to a new location.
- Adjust TOC Settings: Click the
button and select the TOC heading style.
- Reset Table of Contents: Click the
button to go back to the default TOC.
Preloader
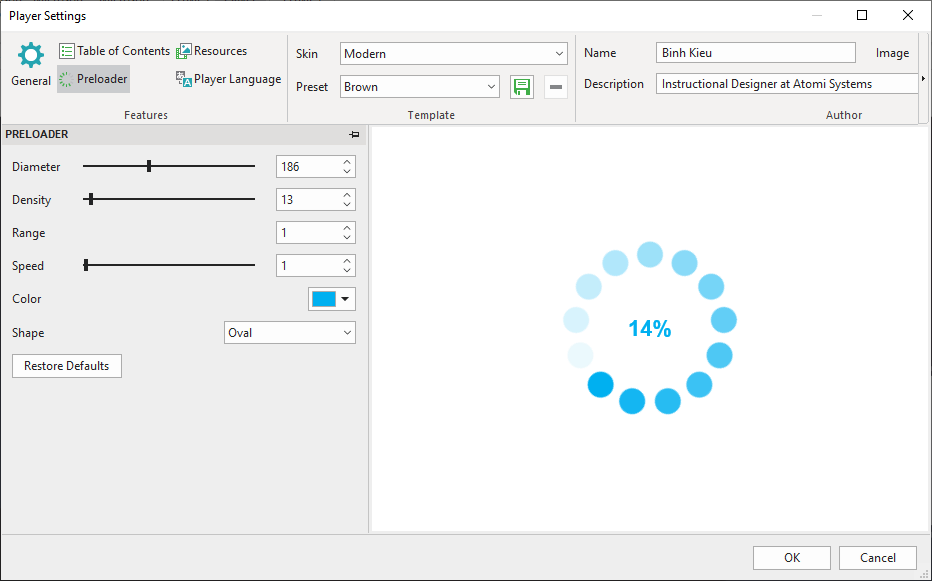
When opening a project, users tend to feel excited when looking at something interesting. In this case, the preloader is your key. Generally, Preloader is what you see on the screen while the rest of the project is still loading. To show the loading progress, a loading indicator that contains a spinner and a percentage sign appear at the center of the screen.
As you can see, there are six editable properties on the left side of the Preview pane. To customize the preloader, you can adjust these values by dragging the handle on the slider, scrolling the mouse wheel, or entering a new value. All changes you make are immediately reflected in the preview pane.

- Diameter: Set the diameter of the loading indicator.
- Density: Set the number of shapes drawn on the loading indicator.
- Range: Set the amount of the modified shapes in the percentages. By default, the value is 1.
- Speed: Set the speed of the loading indicator. You can make it move fast or slow.
- Color: Set the color of the loading indicator.
- Shape: Set the type of loading indicator shapes, namely Oval, Spiral, Square, Rectangle, and Rounded Rectangle.
After customizing, if you aren’t satisfied with the changes, click the Restore Defaults button to go back to the default settings.
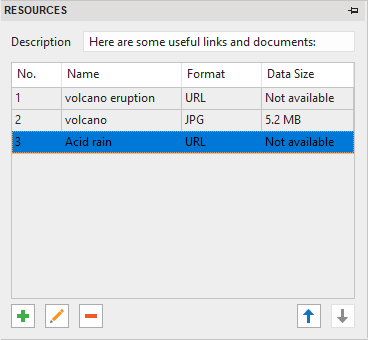
Resources
ActivePresenter now allows you to add external content to the presentation. Moreover, users can access the reference materials and get other helpful information. The Resources tab enables you to access the printable transcript or downloadable copy of the course content. So, keep reading to know how to customize this tab in HTML5 Player Settings.

To add a resource, click the button. Optionally, ActivePresenter gives you three choices: from URL, from your computer or from a project.
Besides, click the button to edit the added content and click the
button to remove a selected content. Next, click the
and
button if you want to change the order of the content in the resources.
Player Language
Overall, Player Language is a necessary function from ActivePresenter. Particularly, it provides the readily translated text for the output in all supported languages through the Player Language editor.
For more details, please refer to Customize HTML5 Player Language.
In conclusion, we’ve walked through how to customize HTML5 Player Settings in ActivePresenter 8. So, hope that it’s helpful. And, don’t hesitate to visit our tutorials page for more handy tutorials about other ways to export the projects.
Recommended articles: