This tutorial presents an overview of elements in Saola Animate. Additionally, it shows you how to insert elements into projects to create HTML5 animation.
This tutorial covers:
Element Overview
Elements are objects in scenes, including DIVs, text, HTML widgets, images, audio, videos, symbols, and groups. Let’s grasp an overview of elements.
DIVs
DIV element is displayed as an HTML element. They come in three predefined shapes, namely rectangle, rounded rectangle, and ellipse. You can adjust these shapes using the corner property.
Text
Text element displays text in a scene. You can change the font, size, color, styling, etc., or even edit the HTML for the text element. Besides, you can use web safe fonts, system fonts, and Google fonts for your text. Saola Animate also includes the option to embed system fonts in the HTML5 output. That way, text will maintain appearance no matter the font installation on viewers’ computer.
HTML Widgets
HTML widget is a good way to display webpage, embedded HTML, or SVG images in a scene.
Images
Images are one of the most common forms of multimedia. You can import six image formats into Saola Animate, including JPG, JPEG, PNG, GIF, BMP, and SVG. The tool allows creating sprite sheet animation from images.
Audio and Videos
Saola Animate supports the HTML5 audio and video elements. Each audio/video comes with an audio/video group to which you can add other formats. When you run the HTML5 output in a browser, the browser will download and play the single most suitable format while ignoring the rest.
You can import a wide variety of audio and video formats:
- Audio: MP3, WAV, M4A, AAC, OGA, OGG
- Video: MP4, M4V, WEBM, OGV
Symbols
Symbol element displays a symbol in a scene. A single symbol can be displayed by more than one symbol element. Using symbols allows you to share identical elements across scenes or at different positions in the same scene.
Shapes
Shape elements are the same as DIVs except that they have border and background using SVG images. You can insert a wide variety of predefined types into a scene. Additionally, you can draw straight lines, curves, or mimic hand-drawing using the freeform drawing tools.
Groups
Group elements are those containing other elements as children. You create group elements by grouping multiple elements in a scene. By doing so, you can easily move and animate multiple elements as if they were a single one.
Inserting Elements
Inserting Elements
You have more than one way to insert elements into a scene.
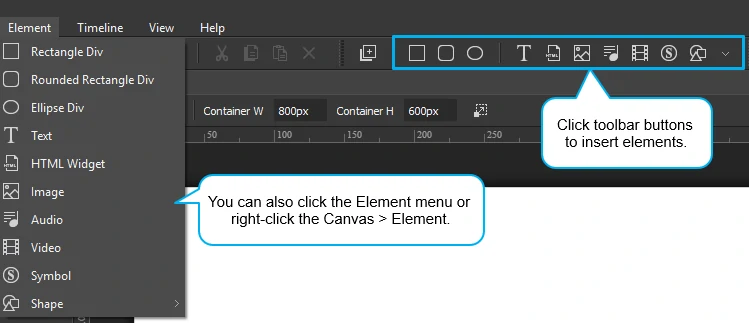
- Click the buttons on the toolbar to insert the element you want. Alternatively, you can click the Element menu or right-click the Canvas > Element > select the element you want.
- Directly drag or copy images, audio, videos, or symbols from your computer onto the Canvas.
- Drag resources from the Resources pane onto the Canvas, or right-click resources > Add to Scene.
Note:
- If you want to insert a DIV or shape, click the corresponding buttons on the toolbar. Then, click and drag the mouse on the Canvas to define the position and size of the new element. The new element will be inserted when you release the mouse button.
- Text elements is inserted in the center of a scene with a placeholder text. Double-click the text element to enter text.
- For HTML widgets, specify required information in the HTML Widget dialog to insert them.
Renaming Elements
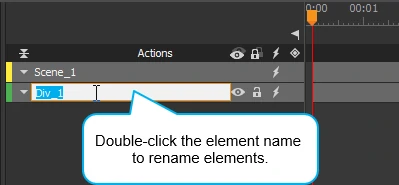
After you insert elements, you may want to rename them. Double-click the element name in the Timeline or the Elements pane to enter a new name. You can also click the Properties pane > General > Name and rename the element.
Copying Elements
You can copy multiple elements within a scene or across scenes and documents. Use shortcuts to quickly copy and paste elements. There are three options to paste elements:
- Paste: Insert the copied elements without animations. New elements will be placed near the position of the original elements or in the center of the viewport (if the original elements are placed outside the viewport).
- Paste Here: Insert the copied elements at the position of the cursor.
- Paste with Animation: Insert the copied elements with their animations.
When you copy elements across documents, you also copy all of their resources and JavaScript functions. For example, if you copy an image element to another document, you’ll also copy the image resource associated with that image.
Removing Elements
You can remove elements on the Canvas or in the Elements pane. Select one or more elements and press DELETE to remove them.
That’s an overview of elements and some techniques for inserting elements in Saola Animate. Hope that this helps.